
Figma Website Design Using Its Free Version
Figma is a popular design application that’s tailor-made for website designs! Though Figma hasn’t released the specific number, it’s got four million users as of 2021. Over 80% of them are based “outside of the U.S.”
How Figma Can Help with Professional Website Design
Professional web design services are vital to your business. They can bring out the very best of your brand. Website designers can accomplish this through User Experience and User Interface.
How Professional Web Designing Can Lead to Success!
User Experience (UX) allows you to sympathize with website visitors through its layout, efficiency, and structure. The design must meet users’ needs, goals, and expectations. So when designing a professional website, you must create a positive, meaningful UX.
On the other hand, User Interface (UI) lets you communicate messages to users through the following visuals and interactive elements:
- Visual hierarchy;
- Typography or font sizes;
- Color palettes;
- Spacing, etc.
Of course, with the ideal UX and UI, you can encourage people to do conversion actions concerning your products or services. So, the Figma application is a powerful tool that can greatly assist web designers with creating attractive and professional sites.
Exploring the Features of Figma’s Free Version
The Figma application has many users owing to its many valuable features. For instance, website designers can collaborate with their teams in real-time. As a result, stakeholders and team members can freely examine, edit, and even give feedback on designs.
In addition, Figma provides much flexibility in importing and exporting site designs. Figma supports a variety of formats in which you can save files, such as:
- PDFs;
- PNGs; or
- SVGs.
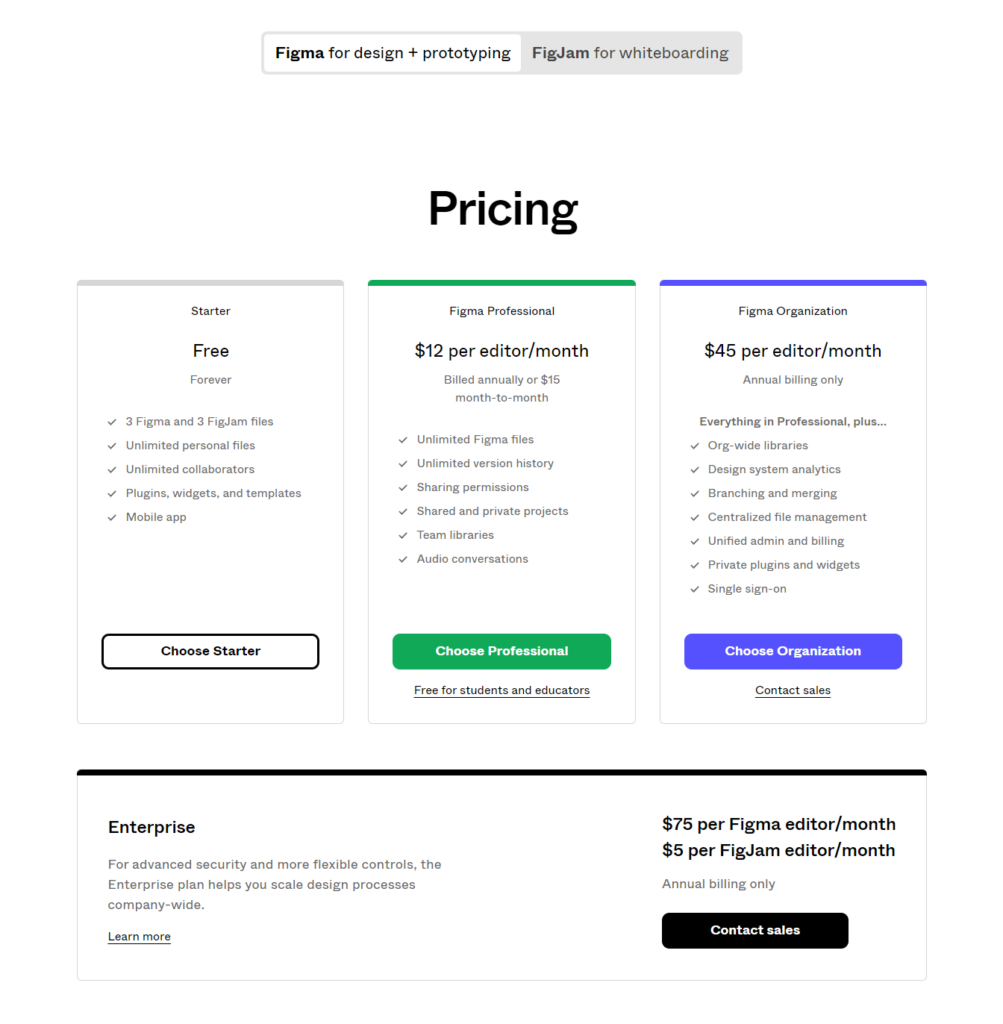
According to Figma’s plans and features, paid plans offer a wider range of advanced features. But its free version, though limited, still has a decent set of features for designing websites.
So, here’s an overview of the features in the free version of the Figma app:
File and project organization
A single team of graphic designers can create up to three design files. Additionally, they can create the same number of FigJam files. Thus, graphic designers can work on a few Figma files or designs for your brand!
Auto layout
On the Figma free version, users with access to the file can add Auto layout to the frames and objects. But it’s worth noting that the Auto layout feature is supported on frames. If a designer selects objects not in a frame, Figma will create a frame around them.
So, through the Auto layout feature, free users can edit the following:
- New or empty frames;
- Frames with content;
- Components and component sets;
- Groups of layers;
- Selections of objects, etc.
Components
With Figma design components, you can create elements for your projects and even reuse them. You can even create libraries for them. Take advantage of components and ensure consistency with your projects’ design elements!
Learn About the Ideal Web Design Elements Here
Libraries for components and styles
As mentioned above, Figma allows users to create libraries for their design components and assets. Of course, your team can also access them to ensure better design consistency.
Prototypes
Prototypes allow graphic designers to create excellent web designs. It allows users to preview end-user flows and test how interactions feel. Any free or Starter plan team member who can access and edit the design can create a prototype.
As mentioned earlier, designers can collaborate and share feedback with their fellow team members. In addition, users can play back prototypes via the Presentation view. Thus, you can show stakeholders how your website design is coming along.
Version history
The Figma application will automatically save your design’s version history. For the Starter plan, you can collect versions created in the past 30 days. In the paid plans, this limit is removed.
However, designers using the free version can still track past versions of their designs and even revert to them.
Community resources like widgets, plugins, and files
Designers can still access the Figma community if they haven’t yet committed to a paid plan. Also, they can access resources from fellow Figma designers. Not only can free users access Figma’s widgets, plugins, and files but also the following:
- Icons;
- Templates;
- UI kits, etc.
How to Use the Free Version of Figma for Web Design
Design is responsible for 75% of a site’s credibility. Thus, outstanding website design will provide visitors with a seamless UX and ensure users get the content they want.
Here’s how to design a credible website with the free version of Figma:
Figma Setup
After installing and configuring the free version of Figma, you can set up your artboards and grids. In Figma, artboards are representations of your website. You can create several artboards and create a new one for different pages.
Know Your Audience
Before making web designs on Figma, you must know your target audience. After all, it’s necessary to tailor your site’s layout to them, as they impact your future success. By playing to your intended audience, you can create goals that align with business goals.
Create Your Style Guide
Design consistency can contribute to a visitor’s overall experience. Thus, web designers must have consistent colors, typography, and branding.
Fortunately, you can use color palettes that align with your branding. Also, Figma can import custom fonts when necessary. Of course, these aspects should be appealing and appropriate to your website and the business.
Wireframing
Figma allows you to create basic wireframes for your website. Wireframes are basic layouts for your site structure, and you can define the placements for the following elements:
- Headers;
- Menus or navigation bars;
- Content sections;
- Footers, etc.
Basic shapes and placeholders can represent site components!
Page layouts are crucial to your website’s basic structure to see the overall look. So, it’s best to create layouts that follow principles for hierarchy and readability. When working with different page layouts, you must consider the page types.
Read About Website Design Principles!
For instance, here are some critical pages for business sites:
- The homepage;
- General or campaign-centered landing pages;
- Service pages;
- Product pages;
- Thank-You Pages;
- Content or blog pages;
- Custom 404 Pages, etc.
Web designers must know how best to present content on these pages. Figma offers various editing tools to create engaging layouts for web pages.
Navigation and Menus
Navigation is vital for the User Experience. Website visitors will have difficulty interacting with your website without intuitive menus and buttons. You can plan how users navigate the site through Figma’s prototyping feature. After all, the app allows you to check how fundamental interactions and screen transitions might look.
Add Visual Elements
Adding multimedia elements like images, illustrations, and icons can improve your overall design! Visual elements are crucial for adding excitement to your web pages. But it’s vital to remember that you can only add videos on Figma’s paid plans. Still, you can add images to your sites without issue on the free version.
Your design must also be mobile-responsive and comfortably fit different devices and screen sizes!
Prototyping
Though it’s part of the free plan, Figma’s prototyping feature is optional in your web design process. It allows end users to get a feel for the website and give feedback on it. So, it allows web designers to oversee the layout and transitions throughout the user journey.
In addition, Design Testing falls under prototyping. Design and usability testing will ensure that you produce a user-friendly and accessible design.
Thus, prototyping enables web designers to improve the design through user feedback. After all, it can provide an interactive experience for end users before the website’s launch.
Collaboration and Feedback
With Figma, you can invite collaborators to work on your files. Like with paid plans, there’s no limit to the collaborators in the free version.

Source: Figma.
With the help of your team and stakeholders, you can get feedback and review your designs. Collaborators can weigh in on the layout consistency and coherence. Then, you can make the necessary adjustments to improve the design.
Finalize the Design
You can prepare for the development stage once you’ve created the ideal website design. To do this, you must prepare the needed assets and specifications. Figma can export your design elements as PNGs or SVGs. In addition, you can even export the designs as code!
Consider organizing your layers and components by labeling them for an easier time in development.
Final Thoughts
Figma is a popular design tool that assists website designers with creating professional web designs. Not only that, but Figma is an excellent platform to collaborate with your team of fellow designers. Figma’s many capabilities allow users to create attractive and navigable site designs. As a result, you can deliver a smooth User Experience to end users.
Figma has paid plans, but a free version can still help users design engaging, responsive websites. Though the free plan has some limitations, you can still utilize Figma’s plugins, widgets, and files.
Here are some vital features from the free plan that’ll provide an excellent UX:
- File and project organization;
- Auto layout;
- Components;
- Libraries for components and styles;
- Prototypes;
- Version history; and
- Community resources like widgets, plugins, and files.
In addition to UX, graphic designers must consider User Interface, accessibility, and usability. The right Web Design and Development Company can utilize Figma to create balanced designs for your brand!
















Comment 0